
Kennt ihr das: Die Websitegestaltung steht, man ist voller Elan und tippt in rasanter Geschwindigkeit das grobe Layout der Website ein und dann kommt das Menü…ein riesen Haufen Zeilen von welchen man eigentlich wissen sollte wie sie aussehen, aber man dann doch immer eine Zeile vergisst die man sich zwar gedacht, aber eben nicht geschrieben hat und dann auf Fehlersuche geht. Das raubt Zeit…und das Tippen genauso, selbst wenn man keinen Fehler macht.
Ich bin jedenfalls irgendwann sehr müde davon geworden jedes mal die gleichen (wie gesagt gar nicht so wenigen) Zeilen für die Gestaltung von Menüs einzugeben, also habe ich angefangen sie in SCSS Mixins zu schreiben (dafür sind sie ja da).
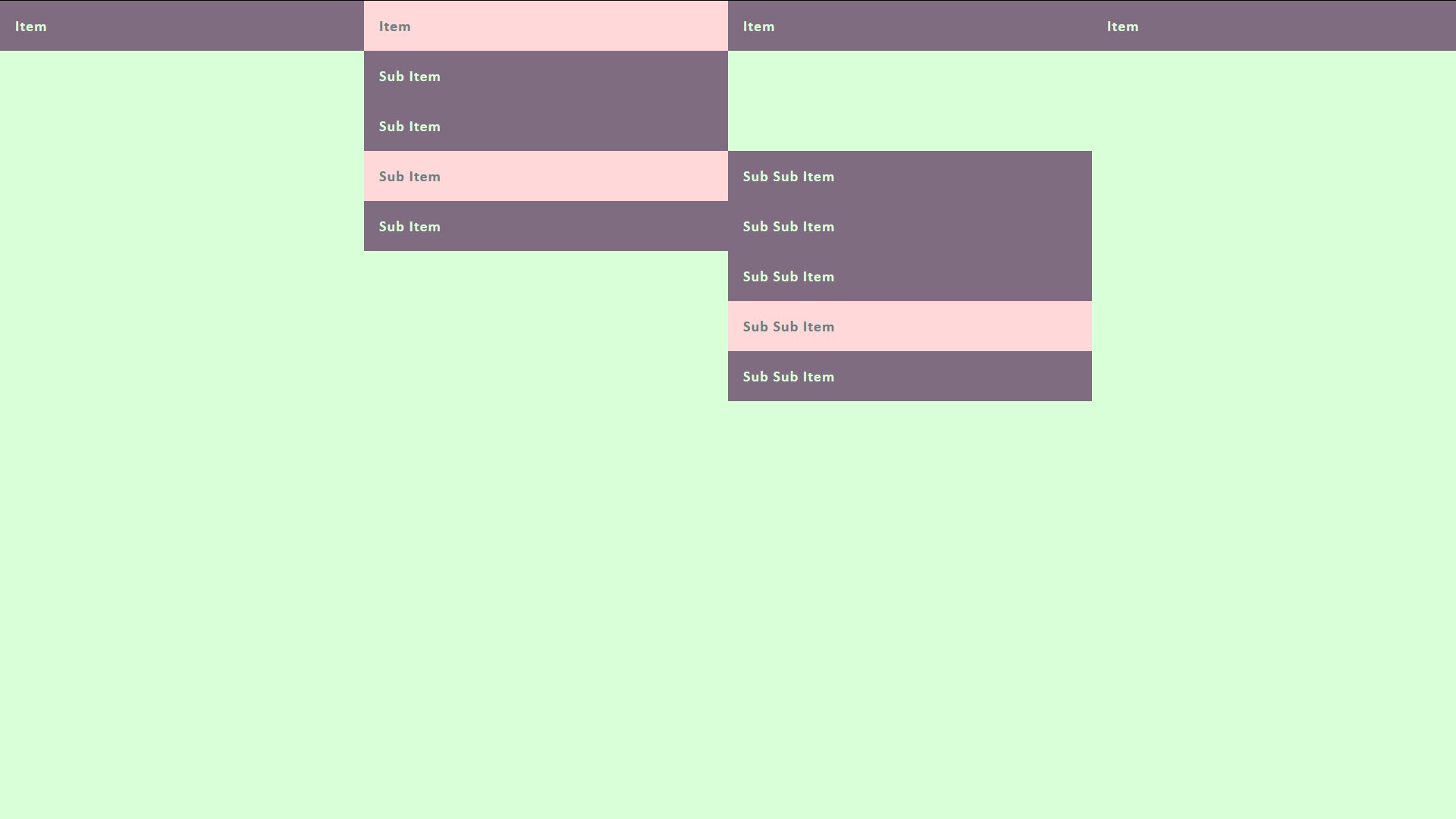
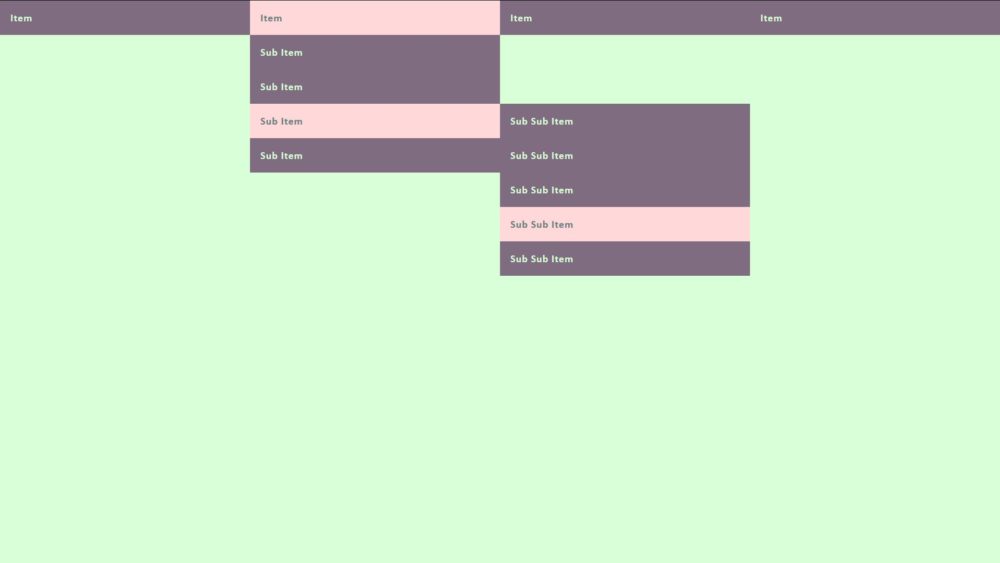
Hier einmal meine Version eines Top-Menüs mit Unterpunkten in mehreren Hierarchien:
@mixin menu-horizontal-desktop(
$padding:15px,
$bg-color:#cccccc,
$bg-color-hover:#999999,
$font-color:#666666,
$font-color-hover:#ffffff
) {
position: relative;
list-style: none;
display: table;
table-layout: fixed;
width: 100%;
background-color: $bg-color;
// First menu layer li
li {
position: relative;
display: table-cell;
background-color: $bg-color;
color: $font-color;
width: 100%;
a {
display: block;
padding: $padding;
width: 100%;
text-decoration: none;
color: $font-color;
box-sizing: border-box;
}
// Second menu layer
ul {
display: none;
position: absolute;
width: 100%;
// Second menu layer li
li {
color: $font-color;
a {
color: $font-color;
}
// Third menu layer
ul {
position: absolute;
display: none;
left: 100%;
top: 0;
// Third menu layer li
li {
position: relative;
color: $font-color;
a {
color: $font-color;
}
}
}
}
}
// First
&:hover {
background-color: $bg-color-hover;
color: $font-color-hover;
a {
color: $font-color-hover;
}
// Second menu layer
ul {
display: block;
// Second menu layer li
li {
display: block;
color: $font-color;
a {
color: $font-color;
}
// Third menu layer
ul {
display: none;
// Third menu layer li
li {
}
}
// Second menu layer li
&:hover {
color: $font-color-hover;
a {
color: $font-color-hover;
}
// Third menu layer
ul {
display: block;
// Third menu layer li
li {
color: $font-color;
a {
color: $font-color;
}
&:hover {
color: $font-color-hover;
a {
color: $font-color-hover;
}
}
}
}
}
}
}
}
&:last-of-type {
ul li ul {
right: 100%;
left: auto;
}
}
}
}
Wie Ihr seht relativ viel Schreibarbeit für eine zugegebenermaßen eher einfache Aufgabe. Dabei gehe ich davon aus dass die Menüs in unsortet lists, also ul– bzw. die einzelnen Menüpunkte in li-Elementen gegliedert sind.
Mit dem Mixin lässt sich dieses Konstrukt dann ersetzen durch:
@include menu-horizontal-desktop(20px, #806c80, #ffd9d9, #d9ffd9, #6c8080);
DieseZeile wird auf das erste ul-Element angewendet.
Das komplette SCSS für das Beispielbild lautet:
body {
background-color: #d9ffd9;
font-family: Calibri, sans-serif;
.header {
.nav {
font-weight: 700;
letter-spacing: 1px;
font-size: 20px;
@include menu-horizontal-desktop(20px, #806c80, #ffd9d9, #d9ffd9, #6c8080);
}
}
}Hier könnt ihr euch das ganze inklusive Beispiel herunterladen:
menu-top
Viel Spaß damit!